Responsywna strona internetowa: 6 ważnych korzyści

Responsywna strona internetowa jest ważną innowacją w szybkim rozwoju technologii. Dowiedz się o głównych zaletach responsywnego układu, a także o jego różnicach w stosunku do mobilnej wersji strony internetowej.
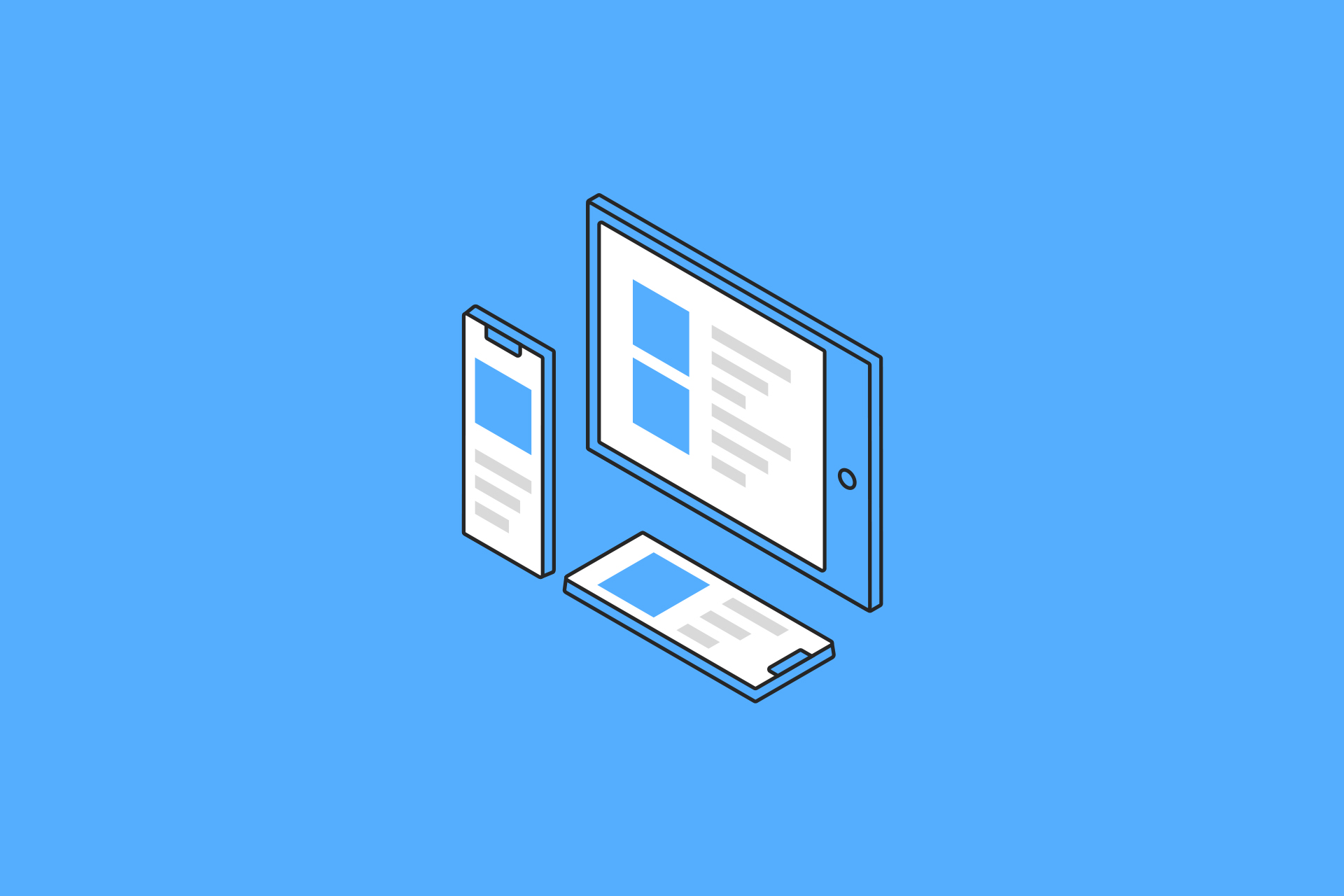
Responsywny design to trend ostatnich lat, a jednocześnie pilna potrzeba. Istotą responsywnego projektowania jest to, że strona internetowa reaguje na działania użytkownika i dostosowuje się do wymaganej rozdzielczości. Celem responsywnego układu strony internetowej jest równie poprawne wyświetlanie jej stron na wszystkich urządzeniach, od komputera stacjonarnego po smartfon.
Pozwala to nie tworzyć osobnej mobilnej wersji strony internetowej, co oznacza zmniejszenie kosztów czasowych i finansowych. Większość firm już przeniosła swoje witryny do responsywnego układu. Ale niestety jest za wcześnie, aby mówić o powszechnym użyciu. Wynika to z niezrozumienia istoty i znaczenia nowej technologii. Jeśli weźmiemy pod uwagę, że sprzedaż zależy bezpośrednio od postrzegania i wygody strony internetowej, taka nieświadomość jest obarczona stratami potencjalnych klientów i kupujących.

Zalety responsywnej strony internetowej
Przyjrzyjmy się zaletom i wadom responsywnego projektowania, a także różnicom w responsywnej i mobilnej wersji strony internetowej.
1. Oszczędność zasobów.
Wersja mobilna jest opracowywana osobno. W związku z tym opracowanie zajmie ogromną ilość zasobów czasowych i pieniężnych. W przeciwieństwie do tego, przy responsywnym układzie cała struktura witryny jest po prostu dostosowywana do różnych szerokości ekranu. Wystarczy jedna wersja dla wszystkich urządzeń!
2. Uniwersalność.
Responsywna strona internetowa dotyczy nie tylko smartfonów, tabletów i komputerów, ale także wszystkich urządzeń z dostępem do Internetu. W tym konsole do gier, bieżnie i inne urządzenia.
3. Uproszczona promocja zasobu w wyszukiwarkach.
Podczas tworzenia mobilnej wersji strony używana jest subdomena, co negatywnie wpływa na promocję zasobu w SERP. Podczas tworzenia responsywnej strony internetowej zwiększa się ogólna masa informacji i danych referencyjnych. Pomaga robotom wyszukiwarek szybciej wyszukiwać i podnosić na górę stronę internetową. Ponadto od niedawna Google preferuje strony internetowe z responsywnym układem i oferuje je użytkownikom częściej niż strony z interfejsem mobilnym. W końcu udostępniony adres url jest po prostu wygodniejszy w użyciu.
4. Przechowywanie i praca z informacjami.
Korzystając z responsywnej strony internetowej, możesz natychmiast aktualizować zawartość dla wszystkich urządzeń. Oszczędza to ogromną ilość czasu! Ponadto responsywna strona internetowa pozwala zachować funkcjonalność bez zmniejszania ilości informacji i liczby sekcji.
5. Łatwość analizy.
Responsywna strona internetowa umożliwia utworzenie jednego raportu z analizami dla każdego typu urządzenia.
6. Zalety użyteczności.
Tworzenie responsywnej strony internetowej obejmuje Najbardziej odpowiednie oprogramowanie i rozwiązania projektowe. Nowoczesny, minimalistyczny i przyjazny dla użytkownika interfejs to najważniejsza zaleta!

Wady responsywnej strony internetowej
1. Powolne ładowanie stron.
Na stronach znajduje się duża ilość treści, które są sortowane względem szerokości ekranu. Wydłuża to czas przetwarzania informacji.
Jak rozwiązać problem: skuteczne techniki buforowania i CDN pomogą poprawić wydajność.
2. Kompletna przeróbka istniejącej strony internetowej.
Jeśli masz już stronę internetową i chcesz ją zaktualizować do responsywnego projektu, konieczna będzie zmiana wszystkich stron. Co spowoduje koszty czasowe i pieniężne.
Jak rozwiązać problem: jeśli firma jest całkowicie zależna od strony internetowej, warto pomyśleć o dostosowaniu z wyprzedzeniem i zaplanować zmiany na okres, w którym nie występują żadne ważne procesy biznesowe.

Responsywna strona internetowa jest ważną innowacją w szybkim rozwoju technologii. Łatwość obsługi strony www, zarówno dla klientów, jak i pracowników, będzie miała pozytywny wpływ nie tylko na sprzedaż, ale także na wizerunek firmy!